The Client’s Guide to What it Actually Takes to Create a Website
When you’re looking to create a website for your business, it’s important to choose the right design and development team to do it for you. A website is your primary interface with your customers in the online world. Just like any other business asset, your website needs to generate a good return on the investment you put in, in terms of both money and time.
That’s why it’s important for you, as a client, to make the effort to understand what it really takes to create a good website. Understanding this process will help you better evaluate the returns on your investment, choose the right kind of freelancer or firm to create your site, and enable you to engage with them better. So let’s get started and walk you through the various phases of a website project.
Web developers: Please feel free to refer potential or current clients over to this article for help clarifying your process!

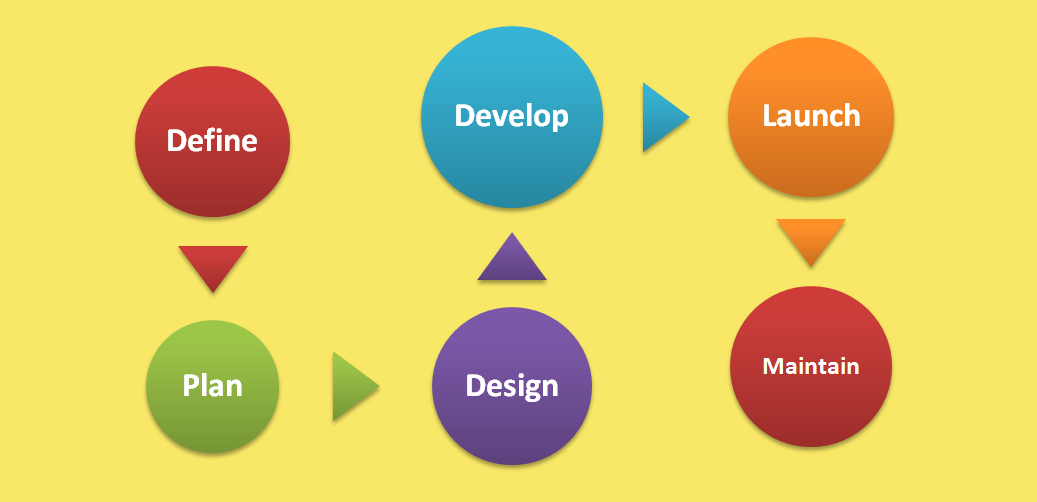
1. Project Definition
This is the first step, where the client and agency discuss what’s required. While some established businesses may have a clear idea of what they want, many clients, especially new or small businesses, do not have a clear definition of what they want at this stage.
Here’s what you should work through in this phase:
Business and Website Goals: Explain your business, your values and your vision to the agency. Clearly define the audience you want to target with your website, and the goals you want to achieve with your site. It’s not enough to merely put a sophisticated-looking website out there. It’s pointless if the site doesn’t engage with your core audience and help you generate revenues, directly or indirectly. Here’s how to set some SMART goals for your website.
Features and Specifications: At this stage you’ll discuss the technical aspects of your requirements – do you need the website optimized for a certain browser or device type? Do you want a static website or do you want a blog, podcast or video series to go with it? Are you planning to create an active community on your website or will you do it via other social media channels? Do you plan to sell a product or service from your site? Do you need commerce integrated? Here’s a list of sticky features you may want to consider using to engage your readers. A good agency will walk you through the various possibilities and work out the best fit for you.
Content Sourcing: If you already have brand collaterals, you should share those with the agency. Otherwise you may want to commission the agency to also create your logo and other matching collaterals as part of the package. Work out what kind of content, company information, images and videos you’ll be providing the agency, versus the content they’ll have to create.
Scope Definition: Some agencies provide only the designs or wireframes, some agencies create only static sites, some will integrate forums or ecommerce for you and some will even run your blog and social media channels. It usually works out better to get the complete package, but if not, clearly spell out the deliverables you want the agency to deliver. Also take the time out to define how you want the handoff to happen after launching the site, and whether you require the agency to take up longer term maintenance. This is the most important phase since it sets the tone for the rest of the process. Ensuring clear communication and covering all details at this stage is good for both parties. It also helps the agency make a better estimate of the effort and budget required.
Engage an agency who makes the effort to understand your business and can help translate your vision to the online world. Once you’ve engaged an agency, trust them and give them the creative license to work their magic.
2. Research and Planning
Based on the project definition we’ve chalked out above, the agency can now move on to the planning phase. This usually involves quite a bit of research and brainstorming sessions to outline the ideas and concepts for the website. At times we may request the client for additional details or ask for feedback regarding certain ideas.
We map out the following during this phase:
User profiling: Normally the clients give us a brief about their target audience. We then do the research and work out the online profile of this audience – what kind of behaviour do they exhibit online, what kinds of designs, colors, templates and content are likely to appeal to them.
Architecture: This is a basic definition of the content structure and how users will access it. It includes details like which pages the website should have, how they should be layered and how a reader should navigate through them.
Page Layout: Here we chalk out the kind of layout most suitable to each type of page. This is based on the kind of flow we want the user to experience. It includes what kind of menu to have, whether or not to have sidebars, positioning of the various types of contents – text, media, forms and so on. Here’s a quick overview of the steps to creating a good page layout.
Mockup/Wireframe: Once the basic structure and layout is planned, we map it on to a mockup or a wireframe. This gives the client a feel for how things would be structured on the site and it also helps convey the designer’s vision to the developers clearly.
Infrastructure: The infrastructure decisions include things like grabbing a domain name, getting server hosting, choosing which CMS to use, what programming languages and tools to use.
3. Designing
Once the basic planning is done, the designer uses this data to develop the look and feel of the website. Design isn’t all abstract art, it’s more of a science – how visual elements impact the viewer and the emotions evoked.
The design part of the process includes the following steps:
Color Scheme: The color scheme sets the tone for the user’s experience. Vibrant colors, multi-chrome hues work well for a young active audience. Dapper colors and subtle hues work better for financial, legal and other such cerebral businesses.
Visual elements: Visual elements on the site include buttons, menus, boxes, typography and more. These need to subtly convey the brand message. Sharp edges, heavy fonts convey a certain formal gravity. Rounded boxes and buttons, quirky distressed boxes and funky fonts may appeal to a younger crowd.
Media: This includes the images, the videos and the audio content on the site. What kind of images to use, how to present them, whether they should slide in or fade out, or have a border are some of the decisions taken here. Of course, all the elements of the design must tie in with the logo and other aspects of the brand’s visual identity. Otherwise it creates a dissonance for the end customers. Here’s some data from HubSpot highlighting why you need to have media on your website.
4. Developing
This is where we go behind the scenes and do all that magic (aka coding) that brings your requirements and the designer’s vision to life. This is normally done on an internal server, not a live host – the rest of the world can’t access your site yet.
Framework/CMS: Depending on the requirements, we choose whether to use a framework, a pre-built template, a standard content management system such as WordPress, or to just hand code the website.
Web standards & Programming languages: Based on the framework and the kind of functionality required, we put together a toolkit of the right tools and programming languages best suited for these features. While coding, we need to take care to comply with web standards for HTML, CSS and JavaScript.
Database: The web pages, templates, layouts, images and code are stored in a database. This can be a SQL or other database that needs to be configured and managed appropriately.
Features: Once we have the framework and database ready, we can get to coding the features. Different developers have their own set of coding guidelines. Larger teams of developers follow Agile or other methodologies to ensure proper coordination, and use a variety of development and debug tools.
Security: Security is a key aspect of your website. It’s important to keep not just website and its content safe, but also to ensure security of any user data such as email addresses, password or credit card information visitors key in to your site.
Performance: While adding in extensive features or high-resolution images has its own merits, it can considerably slow down your webpage. Page load time is one of the most crucial factors for customer retention. We analyze the performance and optimize it best we can.
All this is usually done on an internal server. A good agency will keep you involved in the process. They’ll show you features as and when they’re developed and keep you posted of any delays, bottlenecks or changes.
5. Launching
Beta testing: This is the final stage of testing where we extensively check the functionality, performance and security. We normally have the client involved here to confirm that it matches their requirement and the user experience they want.
Transfer deliverables: Once the site’s functionality is verified, we transfer the code, database and other assets to the client’s domain name and hosting. We add in the necessary code to enable various web analytics services (such as Google Analytics) that the client may want to use. At this point we transfer control to the client, including for the hosting, control panel and other administration (unless we have a maintenance clause).
Training & documentation: Depending on the client’s needs and complexity of the project, we can also provide documentation and training on how to manage basic aspects of the website upkeep.
6. Maintenance
Some clients (and agencies!) may be tempted to believe that there’s nothing more to it after the site is launched. But really, like any other asset, a website needs regular maintenance. Unless you’re technologically savvy enough to do it yourself, it’s usually better to ask the agency to provide the support to maintain your site.
This could include:
Support and Troubleshoot: This is quite a broad area and can include any kind of issues a user encounters on your website, or issues with the hosting, security and other aspects.
Periodic Renewals: Depending on your initial purchase, you may need to update your domain name, hosting and other licences periodically. It is also advisable to update the content on your website, such as company or product information or other changes from time to time, perhaps once every year.
Blog / Live content: If you really want to engage your customers and have them return to your website, it is advisable to have a blog or other new content such as podcasts or videos posted regularly. Check out the benefits of having a blog.
Optimization: In order to make your website ‘visible’ online, you will have to employ some Search Engine Optimizations techniques, and other methods to drive up the traffic. Once your site has been live for a period of time and you can use the web analytics data to optimize your website for conversions or other goals.
Phew! And this is just the overview. There are many layers and details to each of these steps. Each of these is crucial to ensuring your website brings in the desired results for your business – right from defining the website features and goals, the behind the scenes research and planning to ascertain the right architecture and visual impact of your site; to actually coding the details and making sure it all works well together. Don’t skimp on these. It may take time for you and your development firm to work through the details, but it’s better to front load the work in order to get the results you want.
Have you had difficulties with your website design? What other questions do you have about the process?

Richa is a techie with over a decade of programming experience on path breaking technologies. Now she's sharing her passion for technology, and making tech easier, by writing about technology.